You have probably noticed that many websites insert icons to lead you to other websites. This way, they want to make it more visible to the visitor, but at the same time, it looks more professional.
If you have wondered how to do that on your website, you are in the right place. The best and easiest way to do that is by adding the external link icon.
Usually, most websites use a small box with an arrow as a symbol for another website, but you can choose whatever you like.
Table of Contents
Why should you place an external link icon on your website
This icon is a visual confirmation to the visitor that they will go to another website by clicking on it. Namely, many visitors are reluctant to open normal links placed on random websites because they fear that they will lead them to malicious websites.
If you add an icon instead of a normal link, they will be sure that it will lead them to a safe place. There is also an option to add a warning box showing your visitors where it will lead them.
Also, there is an important matter of the user experience. Remember how many times it happened to you that you clicked on a link, and it replaced your current tab instantly?
This can be extremely frustrating, especially if you cannot go back where you left by hitting the back button. To improve the user experience on your website, you can easily set all links open in another tab and avoid this type of mess.
What is the best plugin to do that
WP Links plugin offers numerous possibilities and is entirely adjustable to your needs. It is a premium WordPress plugin tailored for all themes and plugins.
Its purpose is the management of both internal and external links, so you can use it to point your visitors to other web pages on your website or other websites in general.
One of the best features of this plugin is that it controls the REL and TARGET attributes of links and ensures that links are not broken or lead to malicious websites.
Main features of WP Links
As already mentioned above, the feature of managing REL and TARGET attributes helps boost your SEO. In other words, no matter how many links you have on your website, you can set the REL and TARGET based on various link attributes and get the most out of your links to get SEO on the highest possible level.
Another cool feature is Link Scanner, which allows you to check links, scan for broken links (both external or internal) or determine if the REL tag is proper. Furthermore, you can place Exit Confirmation on your website, which will serve as a warning to your visitor when he is about to exit your website by clicking on an external link.
With this plugin, if you choose the agency license, you will have a chance to rebrand and change the plugin’s name without touching the code. This will make you look way more professional and let you charge more to your customers.
How to place an external link icon with WP Links
Now we will finally show you step by step process of adding an external link icon with the WP Links plugin.
1. Installation of WP Links

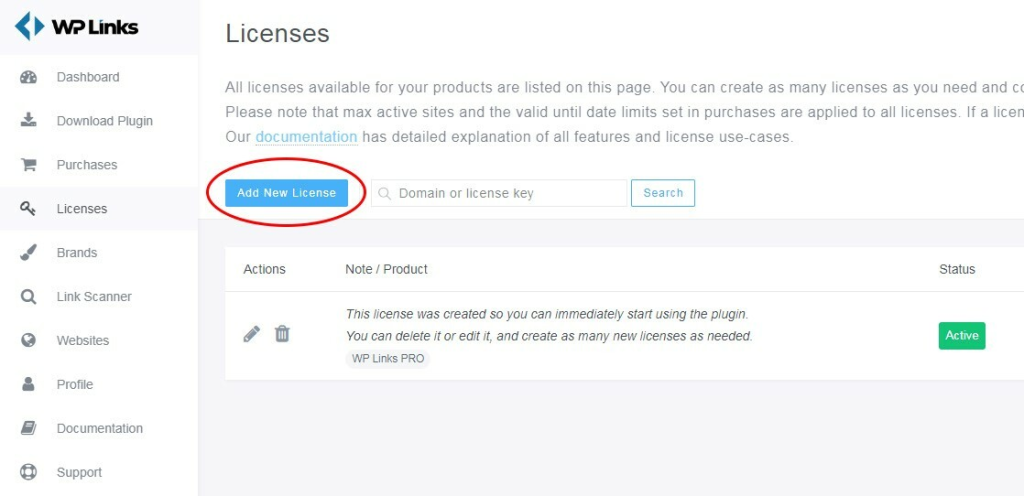
Firstly, you should create your dashboard account to purchase WP Links PRO and choose your password.
After that, you can log in to your account, click on the “Download” link, and install and activate the plugin on your WordPress website with your license key.
2. Setting your external links

To modify your external links, you should click on the settings, and the first tab allows you to control the external links.
If you turn on the “Settings for external links” option, a new group of settings will appear below. Once you have saved the settings, the plugin will take over the control of your external links based on your preferences.
3. Placing external link icon
![]()
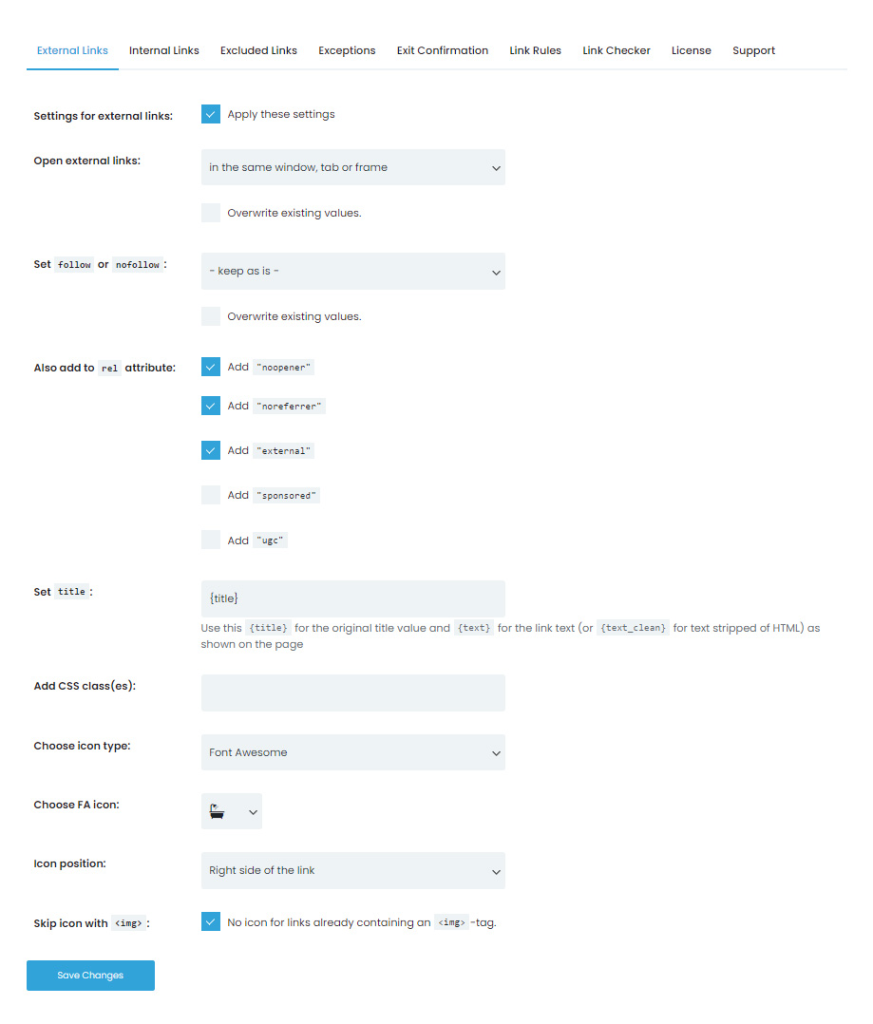
At the bottom of the “External Links” tab, you will see settings related to the icon. Firstly, you will be able to choose the icon type. You can choose between Image, Dashicon, and Fontawesome.
If you decide to place an image as your icon, you will select it and upload it from your computer. On the other hand, you have Dashicon, which allows you to choose among the WordPress icons, and Fontawesome, which allows you to choose from Fontawesome icons.
After choosing the icon type and itself, you can set it left or right of the external link. Last is the option “Skip icon with <img>.”
When you use icons for your external links, all your links will automatically get an icon. If you link an image to an external source, the image will also get the selected icon. If you want to avoid that, you can turn on this option to skip adding icons to images.
What else can you do with WP Links

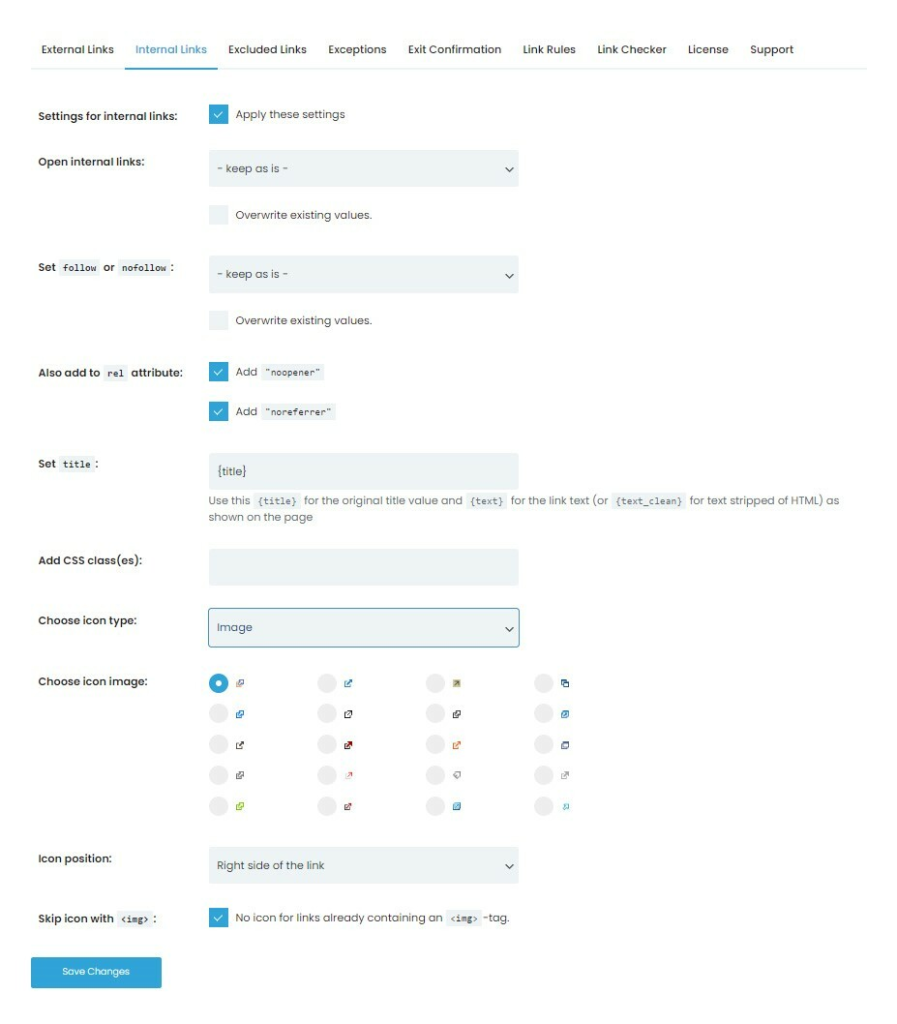
Of course, you can also place such icons on the internal and excluded links. To do that, follow the same pattern described above in the “Internal Links” and “Excluded Links” tab.
As you might have noticed, at the top of the “External Links” tab, there is also an option to choose where your visitors want to open all outgoing links. They can be opened in a new window or the same window, tab, or frame.
Conclusion
Now that you have learned how to place external link icons on your website and what are the benefits of doing that, it is high time you start with it.
This way, your site will look more professional and feel like a safe online place. Your visitors will love it and, therefore, keep coming back to your site!