In the process of making a product, everything starts from an initial idea. This idea is most often presented by clients who express their requirements and desired functionalities they want to realize.
In real life, clients have various conditions, from trivial ones to those almost impossible to make. Considering that most of them do not know what they want until it is done, one gets the impression that beginnings can be complicated.

A prototype is a credible representation of a user interface that has the simple task of simulating the interaction between a user and the interface. Whenever you make an action, an appropriate reaction must follow.
The prototype should mimic the experience of the final product.
When it comes to visual appearance, the prototype’s characteristics can be very similar to its final version. Essentially, the prototype looks the same as the final product, except that it has no internal logic (HTML, CSS, JS, program page, databases, etc.).
We can say that the bond between a creative idea and the final product is prototyping software. In recent times, Photoshop has mastered UX/UI design and is thus used by technology experts in the area of user-interface design.
![]()
However, research has shown that the most famous graphic editor has begun to lose its popularity among developers. You can not imagine a designer’s creative process without prototyping.
A prototype is an integral part of their work that helps in winning projects and clients. Designers should have the right tool for prototyping, so here is a few of them that will help UI/UX designers a lot.
1. Adobe XD

Adobe XD software is Adobe’s UX/UI tool for prototyping web pages, web applications, and mobile applications.
The software allows users to switch from static wireframes to interactive prototypes with a single click. You can change your design and see the prototype update automatically – no synchronization required.
Furthermore, you can preview the prototypes, along with transitions on iOS and Android devices, then share them with your team for quick feedback.
There are many benefits of this tool, and here are just a few:
- Interactive prototypes – add interactions with intuitive visual controls to test and validate the experience
- Publish prototypes for feedback – reviewers can directly comment on your prototypes and certain parts of the design
- Fast, versatile artboards – whether you are working with one artboard or a hundred, the XD gives you the same fast performance
- Repeat Grid – select items in your design, such as a contact list or photo gallery, and repeat them horizontally or vertically as many times as you want; while all styles and spaces remain intact
- Multi-platform support – Adobe XD supports Windows 10 and Mac, with accompanying mobile apps for Android and iOS
- Redesigned symbols – multiple design elements eliminate the need to find and edit every version of a tool in a document
- Creative Cloud Libraries – with Creative Cloud Libraries integration, you can access and apply raster images, colors, and character styles created in Photoshop CC, Illustrator CC, and other Creative Cloud applications and reuse them anywhere
2. InVision Studio

InVision Studio is a tool for prototyping that UX and UI designers love.
It is ideal for collaborating on a conceptual project and getting information from colleagues and clients. They can share new ideas with you and comment on your design solutions.
It allows you to create models in real-time. With InVision, you can quickly transform static mobile and web projects into interactive prototypes. The tool is also compatible with Sketch, and registration is free.
It is one of the most famous and popular tools, so it is definitely worth using. Users can research, design, review, and test products with prototyping tools, task management, and version control.
There is also the option to create and migrate things for web and mobile platforms too. InVision Studio enables sharing and making presentations, feedback commenting, meetings and whiteboarding, allowing for significant cooperation between all users.
3. Marvel

Marvel is one of the most popular tools for making sketches and prototypes on the market, and you can work with it in a web browser without installation.
The tool offers a free version where you can work on two different projects with the full functionality it provides, giving you a complete insight into the power and scope of the tool itself.
It works on the principle of „drag and drop“ and does not require any prior knowledge, such as programming or design. You are free to be creative and, as a result, attract a broader range of users.
Also, it offers you a lot of icons and ready-made parts of the user interface. Marvel allows work to be started from scratch.
With Marvel, more people can work on the same project simultaneously. It also offers a short tutorial on its website and offers a mobile application to test the created prototype.
4. Sketch

Sketch is a powerful web design tool based on vector graphics. With Sketch, you can easily resize your assets and draw without losing image quality. It is very suitable for prototyping.
Plugins are the main stars of Sketch, which further simplify the creation process. Through these extensions, the application offers a large number of possibilities.
Users can choose which add-ons to use and create their plugin solutions using open source. All add-ons are quick to install, easy to use, and to sync with existing content.
The problem of switching from screen to screen is also perfectly solved. There is an option to link to the screen and a link to an external URL.
However, if we try to find an objection, we can say that it is only available for Mac and not supported by other operating systems. You can try it on your own or with your team and share the collaborative workspace.
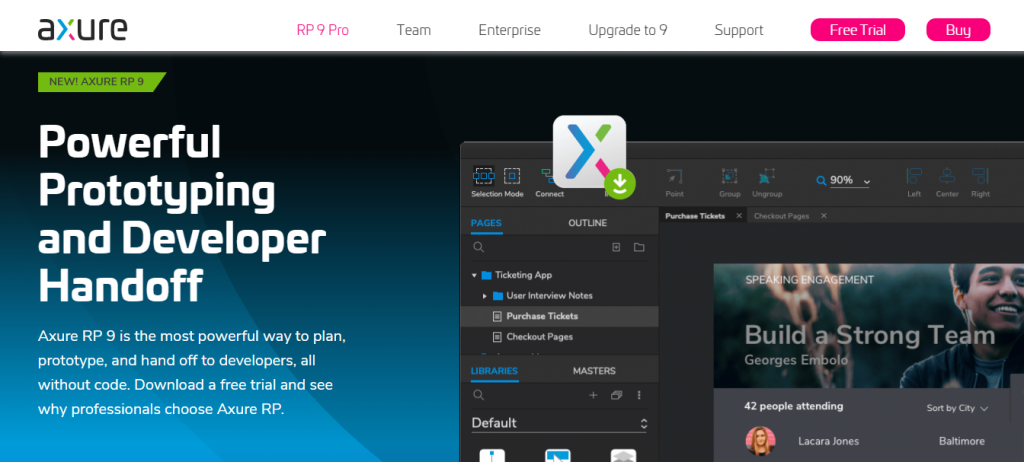
5. Axure RP Pro

Axure RP Pro is an excellent software for prototyping, making layouts, designing web pages, and different application specifications.
This tool allows a designer to insert widgets by using a drag-and-drop editor and change their size and format. Axure RP Pro is a complete UX tool that will enable developers to design complex interactive prototypes, but it takes time to master.
If you are a professional programmer, you can create more complex interactive prototypes using Axure RP Pro.
6. Mockplus RP

Mockplus RP is a rapid prototyping tool for faster, smarter and easier prototypes. It helps individuals and teams quickly and easily create interactive prototypes for web, desktop and mobile applications. With Mockplus, you can easily create interactive prototypes with simple drag-and-drop, share your prototypes with team members for collaboration, and generate production-ready code for developers. Mockplus also provides a wide range of components, templates, and plugins to help you quickly create prototypes.
Key Features:
- Drag-and-drop interface for creating wireframes and mockups
- A wide range of pre-designed UI components
- Built-in interactions and animations
- Team collaboration and version control
- Support for popular design file import and export (Sketch, Adobe XD, Figma, Axure, etc.)
- Built-in preview feature for testing on different devices and platforms.
Benefits of prototypes
Designers use prototypes for early testing with real users. They can save significant amounts of money and time wasted in developing the wrong interface and back-end architecture. Therefore, a prototype is an excellent tool for product design validation and development.
Instead of wasting time coding prototypes, designers today can create fast prototypes at a low cost using the software we mentioned.
You can implement any additional changes you need, making user testing much faster.
Conclusion
With understanding the nature of the design process and the difference between a wireframe and a prototype, you have a good starting point for getting to know the world of UX design.
Miracles happen when you manage to combine many parts of the design process into one effective and efficient workflow. All of the tools mentioned will be of great help in your creative work.




